New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Components • Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Streamlit • A faster way to build and share data apps

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Streamlit • A faster way to build and share data apps

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Streamlit-option-menu is a simple Streamlit component that allows users to select a single item from a list of options in a menu - 🧩 Custom Components - Streamlit

New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

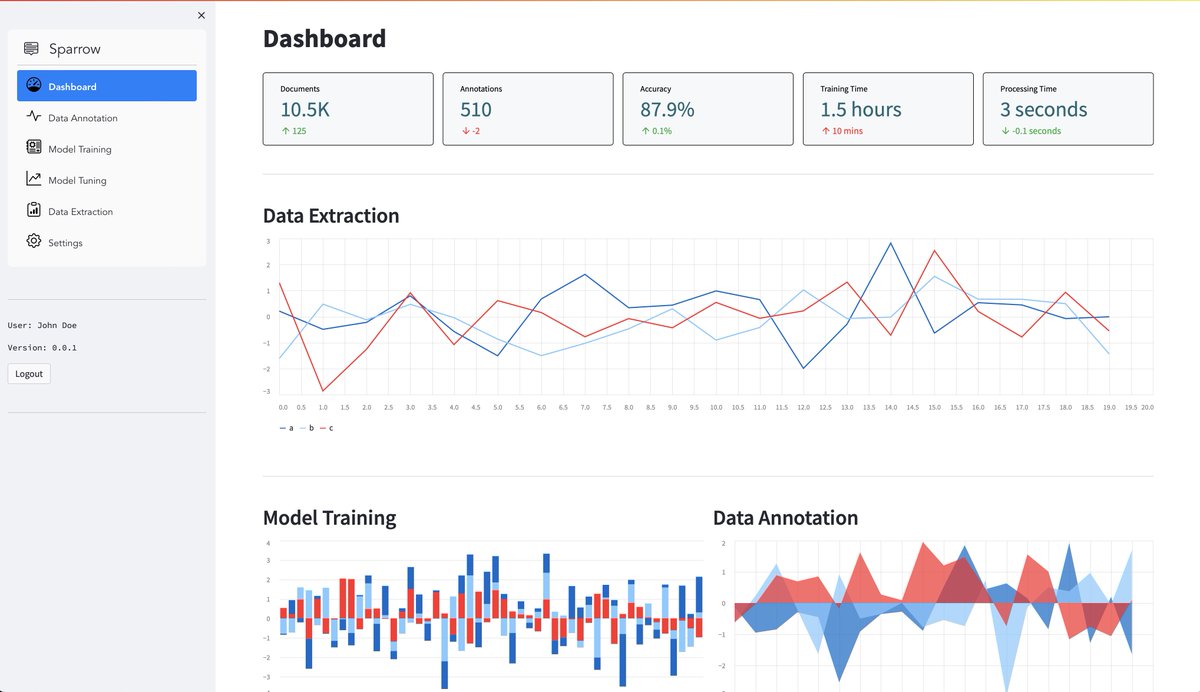
✨ Streamlit Elements - Build draggable and resizable dashboards with Material UI, Nivo charts, and more! - 🧩 Custom Components - Streamlit

Select All' on a Streamlit Multiselect - 🎈 Using Streamlit - Streamlit

Streamlit • A faster way to build and share data apps

Alternative component to MultiSelect - 🧩 Custom Components - Streamlit

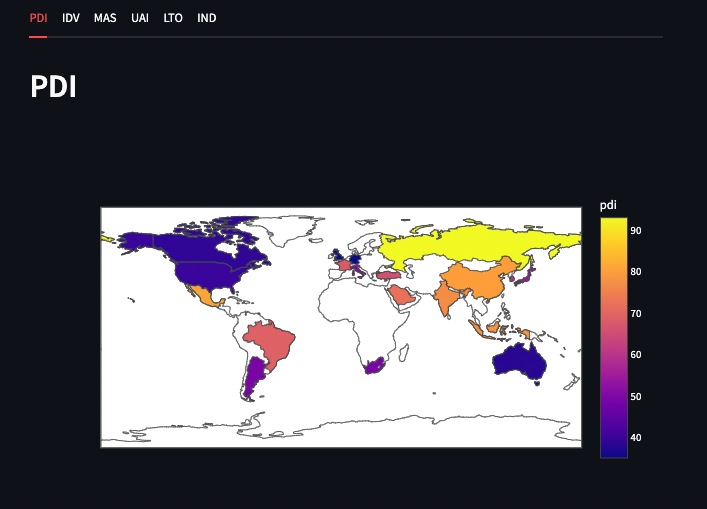
How to make a culture map - 💬 Show the Community! - Streamlit