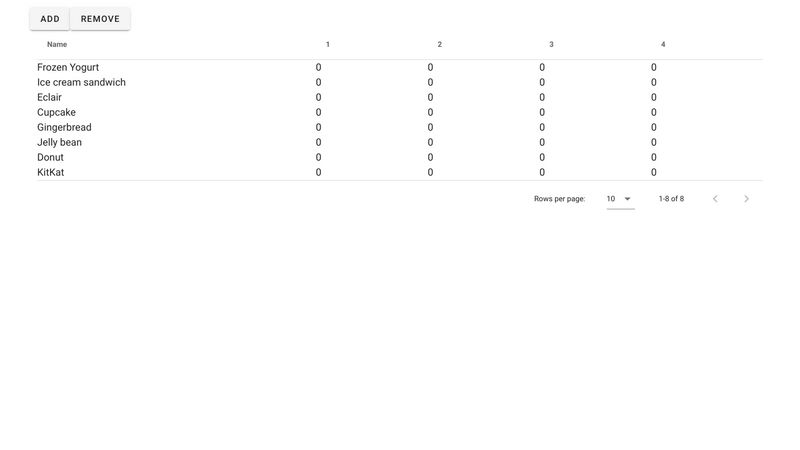
I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

javascript - How to align headers on Vuetify v-data-table - Stack

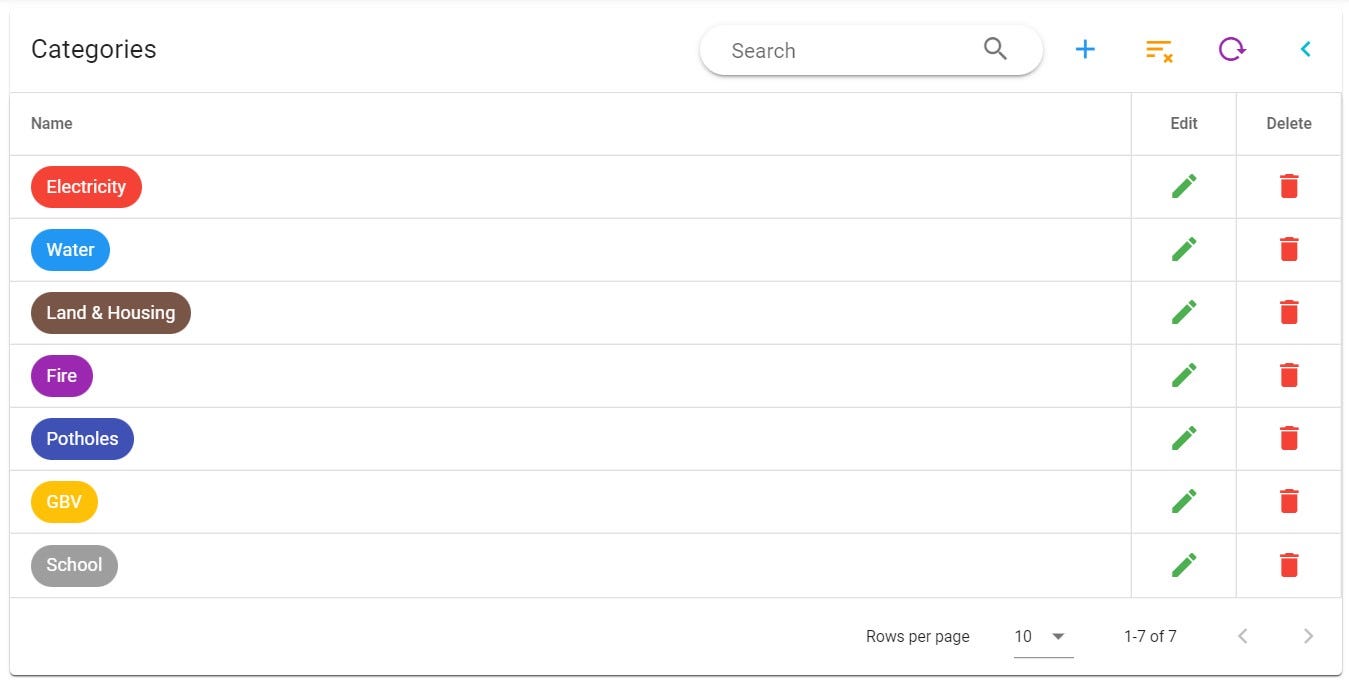
How to customize data table action buttons in Vuetify, by Anele Mbanga

Fixed Table Headers — Adrian Roselli

Vuetify 2 dynamic column data table
Feature Request] add support for fixed columns on v-data-table · Issue #4652 · vuetifyjs/vuetify · GitHub

Documentation] header-props - Missing v-data-table-header component · Issue #9402 · vuetifyjs/vuetify · GitHub

javascript - How to align headers on Vuetify v-data-table - Stack

vue.js - How to display Checkbox in DataTable body Vuetify - Stack Overflow

Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

Z-index · Bootstrap v5.0
Which library will be better for creating a web application using ThreeJs, React or Vue JS? - Quora