css - Button in front of div - Stack Overflow

I'm not a CSS expert. I'm trying to place an <input type="button"> in the center of an <img> and I'm having some trouble doing so. Here's a fiddle and here is my HTML: <div id="avat
GitHub - MatthewTaylor9758/Stack-Overflow-Clone

html - How to make div (button) 100% instead of 50% when no other

z-index CSS-Tricks - CSS-Tricks

z-index CSS-Tricks - CSS-Tricks

48 answers on StackOverflow to the most popular Angular questions

javascript - Is there a way to find the child of a div and round

css - Trying to get my delete button to sit on the right side

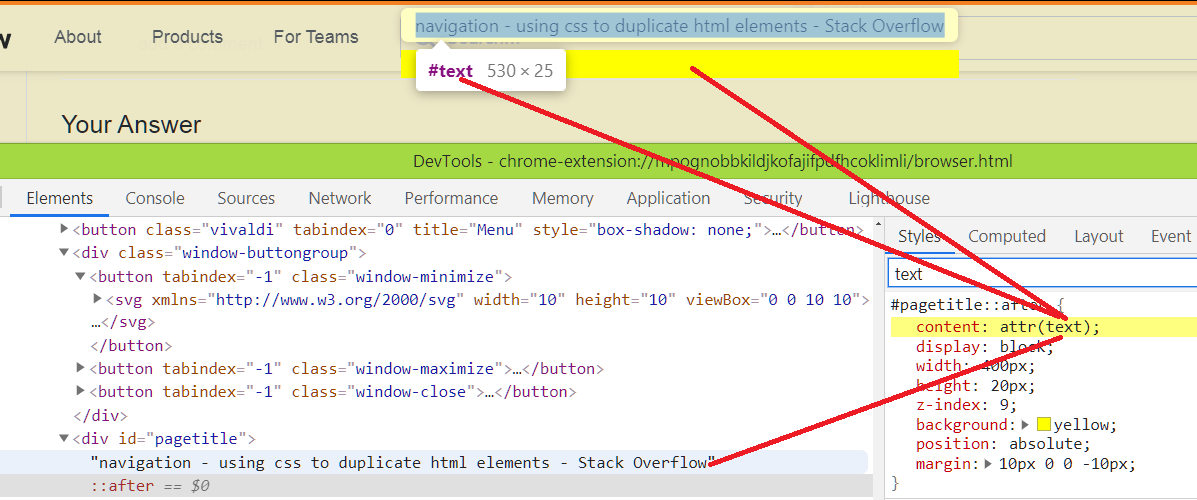
Help] How to clone text/content inside an element with CSS

How to click through a div to its underlying elements in CSS

html - Tailwind css: align element bottom of parent div - Stack

php - Inspector shows margin-top for html, but how do I access

html - Bootstrap button shifted to the right outside containing

html - CSS : get a button overlapped by a div,z-index not working