Responsive Padding, Margin & Gutters With CSS Calc

Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

Cascading Style Sheets

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Charcoal Life Drawing (Examples On White & Toned Paper)

Using calc() in CSS responsive design - DEV Community

Responsive Font Size (Optimal Text at Every Breakpoint)

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Alignment, margin, and padding for layout - Windows apps

html - Responsive Square Divs Cross Browser Compatible - Stack Overflow

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Hallways: Are They a Waste of Space?

A Complete Guide to calc() in CSS

Master Tailwind Padding: How to Create Stunning Designs - Blogs

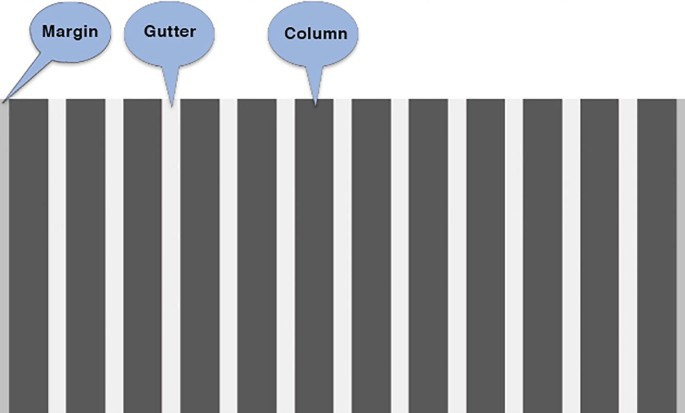
Everything you need to know about spacing & layout grids

Guide to creating responsive web layouts with CSS grid - LogRocket Blog






