I have a 60x60 frame that I am exporting as an SVG. When I export the SVG it has a size of 60x61. This is causing crunchy scaling artefacts in our android app. Is there anything I can do in the editor to make the SVG export obey the values in the editor? I’m using the MacOS Figma Desktop App version 95.8

Understanding Sketch's Export Options

SVG export messes up curves and circles - Rhino for Windows

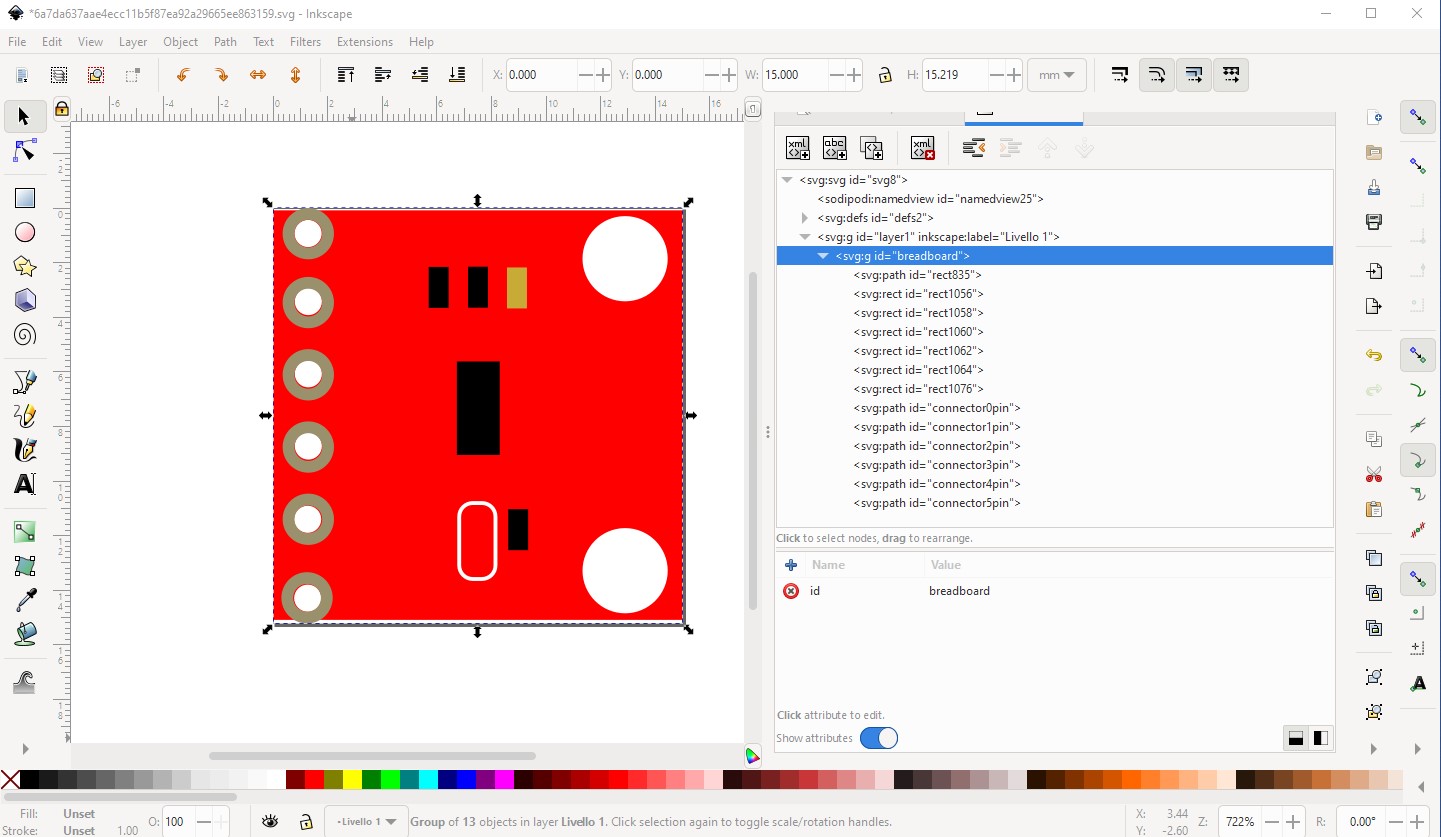
Assigning connectors in Parts editor - parts help - fritzing forum
What's New - Pixelmator Pro

SVG export messes up curves and circles - Rhino for Windows

Export files and images from BricsCAD® Shape - Joachim's Journey

Export documents, layers, and artboards in Photoshop
How to export an Excel plot as SVG or PNG (Excel, SVG, development

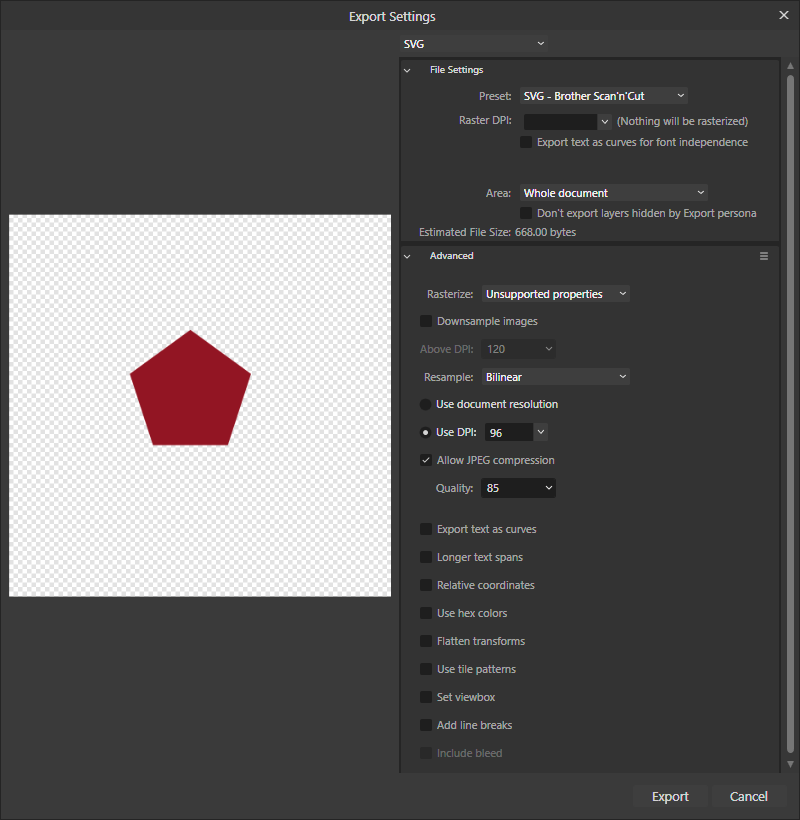
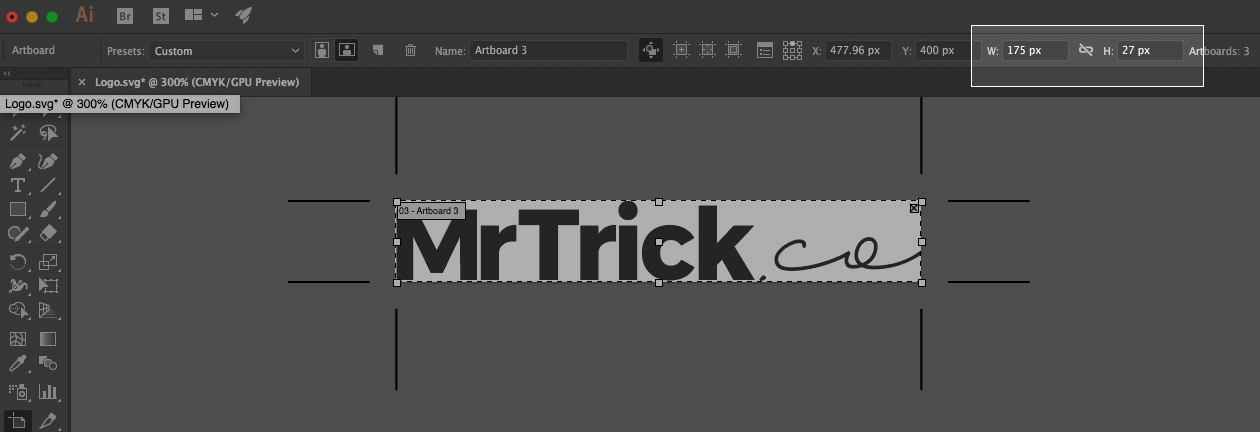
SVG Images Do Not Export at Correct Size - Affinity on Desktop

Importing & exporting · Sketch

viget.imgix.net/blog/5tips-sol.jpg?auto=format%2Cc

How to make your SVG's have height and width attributes

Algorithm - Wikipedia

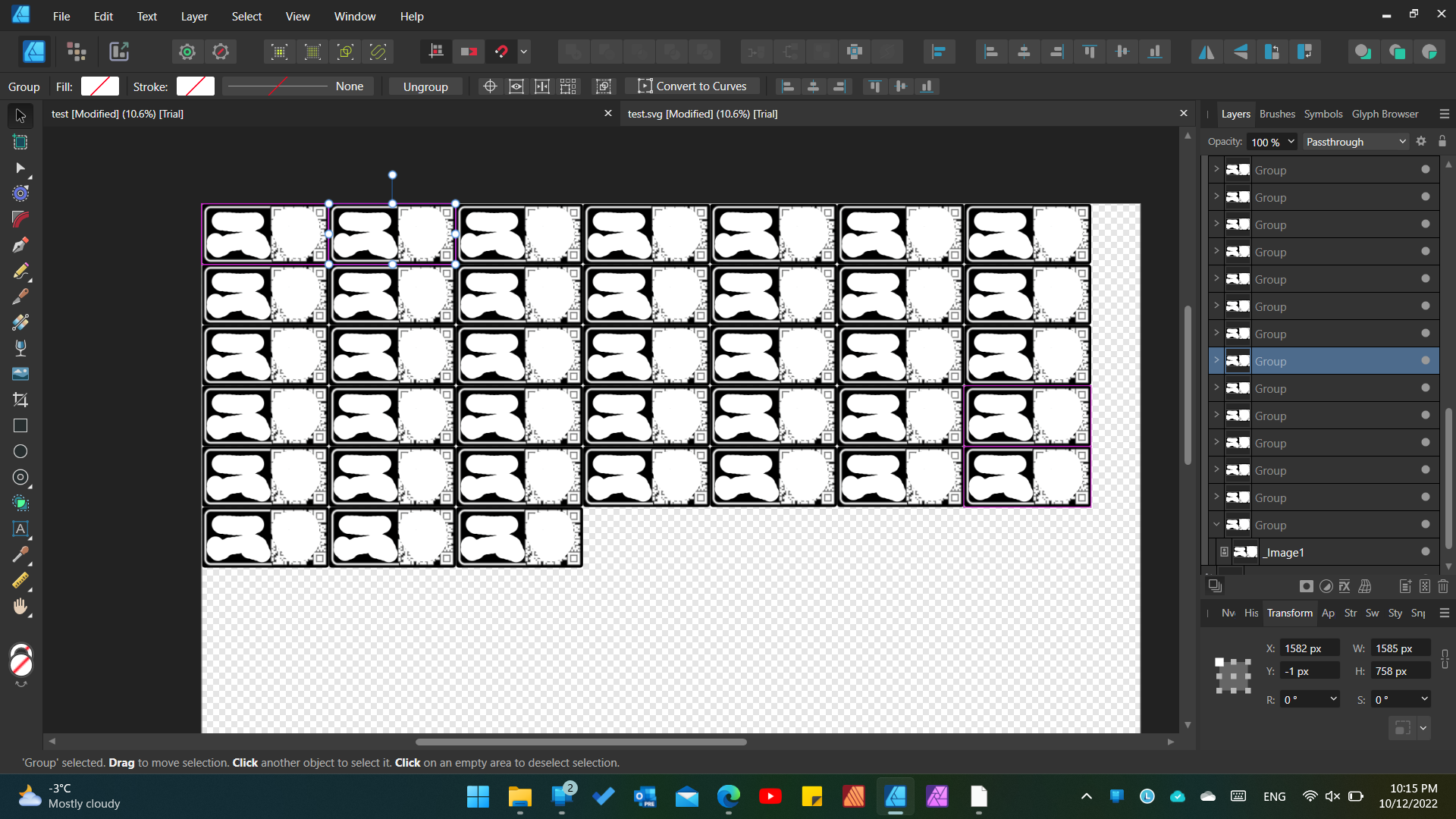
Exported SVG has bitmap objects added 1 pixel width of transparent